
How to Develop a Web Application
Web app development brings out a dynamic approach to web pages. For today's organizations to be more interactive and engaging with the target audience, this cutting-edge methodology develops effective digital solutions. Let’s find out with Spirit Labs a helpful guidance to the first step into the web app transformation!
Here are examples of the potential of web apps development right now using progressive web applications:
- In the report of Emergen Research, the market for progressive web apps worldwide is expected to reach $10.44 billion by 2027. When it comes to e-commerce, the conversion rates for desktop computers are twice as high as those for mobile devices in the report of Emergen Research.
- According to the study conducted by MoEngage, over 50% of people who own mobile devices get rid of apps they do not use because they take too much space.
A web application, as known as a web app, is an interactive application developed with a specific set of technologies without downloading anything. Web app development enhances web-based projects to perform similarly to what a mobile app does, which engage users and prioritize responsive interactions delivered through the internet over a network.
The hot topic of Progressive Web Apps (PWAs) has also come up after major companies are deciding to work on PWA versions of their web apps including Twitter, Lyft, Starbucks, NASA, and more. PWAs are considered to be the upgraded version of web apps. PWAs are built with the capabilities like push notifications and the ability to work offline. Modern APIs are also used in their development, which makes it simple to give greater functionality, dependability, and the flexibility to install them on any device.
In terms of websites, they basically contain static content such as image, text, audio, video, etc to be separated from web apps. Users are only able to browse and read the website content, not alter it, because it offers non-interactive pages.
Depending on user behavior, several types of web applications are developed. As there is no web app that is suitable in circumstances for all types of businesses. Coming up with an idea and choosing the right web app development helps meet your target audience’s needs and reach goals you aim at. Let’s take a look at 8 types of categories that most web applications fall into.
This is the first and simplest type of web application developed on the Internet. Static web applications are built with HTML and CSS to exhibit significant and limited content. This type of application provides animated objects such as images, GIFs and videos, but it requires downloading, modifying, and returning HTML code to modify the content. Normally, there is no personalization and always making changes after fully loading the page.
Dynamic web application has advanced technical sophistication as compared to static web application using programming languages such as PHP and ASP.NET. Such web applications deliver live data based on the user requests, as well as store all private and public information displayed on the website. The control panel allows controlling both front-end and back-end portions to modify the content and interactive components to the web app.
You can refer to your web application as an e-commerce web application, which is the same as an online store, when it directly advertises goods or services to potential clients. The e-commerce web app has several fundamental characteristics, such as a user-friendly interface, the ability to add new products and remove existing ones, manage payments, and facilitate electronic payments. To examine all these tasks, a strong management panel is essential.
Single-Page Applications, or SPAs, are a class of dynamic web applications that work as a standalone portion of a website application without requiring a browser reload. These web applications are quick and dynamic as they apply all business and technological methods in the client-side browser. Asynchronous navigation allows for communication, which speeds up the processing of user requests and responses. Furthermore, any sort of SPA web application can be modified to produce the needed outcomes. However, the primary issue with SPAs is that they do not adhere to SEO best practices.
Portal web application provides a single entry point to crucial data for a specific sort of user and the ability to access several home page components. For companies and organizations that like to create specialized user interfaces to meet the needs of their target market, portals are the best choice. Once a user checks in, only registered users are permitted access, and the service provider can monitor the user's activity.
Content Management System (CMS) web application allows the owner of the website to edit the content without the assistance of the technical staff. Without knowing any programming languages, the admin panel can be used to change the content. There are numerous CMS versions available, each with a unique set of features and aesthetics.
Animated web application enables you to present your material with animation effects. Other web application types cannot compare to the creativity and design that these application types offer. Due to the unintelligible nature of the data obtained by search engines, this situation is not ideal for web positioning or SEO.
Rich Internet web applications (RIAs) are essentially programs with features seen in a variety of desktop programs. They depend on customer-side plugins and are made to work around browser limitations. Compared to traditional desktop applications, these web apps have been developed using resources that are more effective, visually appealing, and offer a more engaging user experience. Some RIA web apps can also function in offline mode.

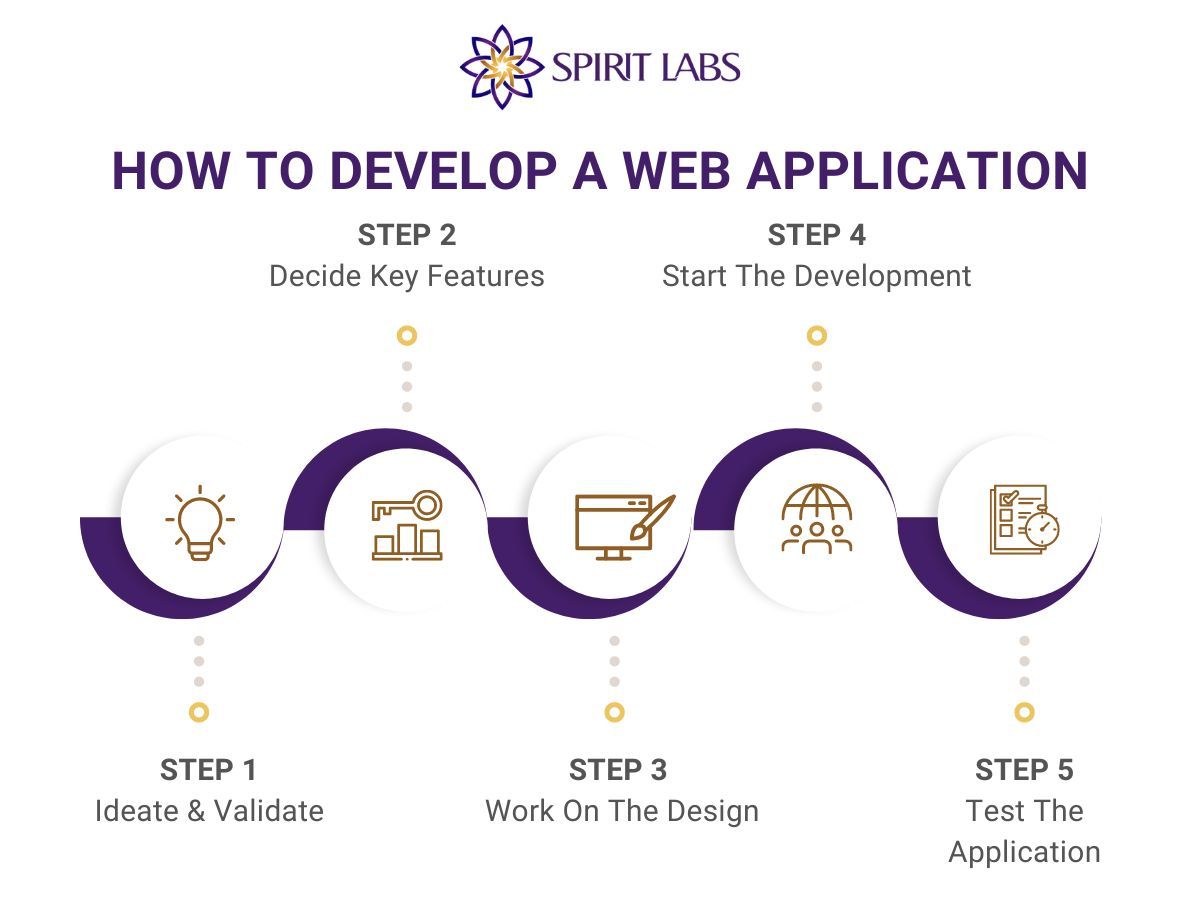
The right concept will undoubtedly streamline the procedure for effectively building a web application. But for some, coming up with an idea might be the hardest part. Every industry is highly competitive, which makes it challenging to come up with an original idea.
The actual journey starts the moment you conceive an idea. Validate your ideas once you've narrowed them down. Finding the notion that will truly work will be made easier via validation. Start gathering feedback from the audience to validate your claims.
Social media, your network, and forums can all be used for this. Twitter and Reddit are two platforms that will be useful for this purpose. Find out if you can monetise your application as the next step in learning how to design a web application. If so, choose how you'll make money from it.
You can try a variety of things to generate fresh ideas, such as:
- Find a precise answer to a problem.
- Examine app stores and search for them using various keywords.
- Be aware of the people and environment around you.
- Consider what you can do to help them with their issues.
- Attend meetings, events, and hackathons if you can.
- To find out what projects they are sponsoring, visit the investor websites.
These features will be utilized in subsequent planning, feedback wireframing and prototyping, and ultimately the minimal viable product (MVP), a lean product with the essential features and functionality to help the product reach early users.
Using the MoSCoW method, make a list of all the features you want for the web app, both large and minor, and prioritize them according to their importance:
- Mo — Must have features
- S — Should have features
- Co — Could have features
- W — Won’t need features
Understanding user interface (UI) and user experience (UX), as well as how they relate to one another and how they individually affect design decisions at this stage of web app development, is the first step in designing a web application.
Build a user journey map
The user journey map shows how users move through a web application over time. It highlights the user's experience and prioritizes the needs of the customer. The user (or customer) journey can be mapped out step by step so that the motivations, demands, and obstacles consumers face can be better understood and how improved UX design can get around these roadblocks.
Wireframe the app
The future app's visual concepts are distilled into digital form in wireframes. They outline the product's organizational scheme, level of hierarchy, and connections between its constituent parts. Consider the wireframe as the "draft" or "plans" for the app, including the front end and the back end, and how they will make the mobile app look and function.
Create a clickable prototype
The created collection of wireframes can be made more interactive so that the resulting prototype functions and looks exactly like the final web app. With interactive features and improved UX elements that imitate the user experience, this prototype can be seen and used, providing for useful feedback on functionality, design, and user experience before the entire development has taken place.
Visual design
A vital way of experiencing design that concentrates on a website's or application's aesthetics is visual design. At this stage, UI designers produce prototypes that depict how the app will appear, selecting UI elements including fonts, color schemes, icons, shapes, buttons, screen element sizes and proportions, images, and more. When appropriate, this will also incorporate motion design components like animations and screen transitions.
Selecting a tech stack
Depending on your tech stack, you can design a web app successfully. Making the appropriate decision will result in a profitable product. Making the wrong tech stack decision will increase the complexity.
Web Frameworks: Frontend & Backend Web Frameworks
There are two major components to any website which are client-side frameworks (front-end development) and server-side frameworks (back-end development).
- Front-end Development: The client-side application known as front-end development is what shows the user the web app in the browser. The frontend is created using HTML, CSS, and JavaScript, with a number of frameworks offering fundamental components and templates. Bootstrap, Foundation, and JavaScript-only frameworks like React, Angular, Vue, and Backbone are some of the more well-known front-end frameworks.
- Back-end Development: Another crucial step in creating a web application is back-end or server-side development. The back-end processes determine how the program will function. For this reason, interactive components must be built using the programming languages intended for back-end components. These frameworks primarily focus on server-side scripting languages like Ruby, JavaScript, Python, PHP. They may also include compiled languages like Java and C#.
Testing, which should be a seamless and iterative element of the development process, is the defining characteristic of Agile development. Positive testing helps make sure the app performs as planned and that it can manage unforeseen circumstances (negative testing).
Unit, component, and integration tests are used to start testing during development. Testing then moves on to testing the user experience and includes particular user feedback.
Competitive Edge
Businesses can design unique software, operating systems, and the ideal solutions for their customers by developing a bespoke web app. Web apps become a crucial tool for attracting , retaining and communicating to clients.
Cross-Platform Compatibility
Your business does not need to choose a platform when learning how to create a web application. Compared to software, web apps are cross-platform compatible. Web apps are also compatible with all operating systems in addition to this. Therefore, it makes no difference if customers are using Windows, Android, Linux, or macOS.
24/7 Accessibility
With the Internet connectivity, users have access to any web app wherever they are and whenever they want, via any computer, mobile device, browser, or operating system. Therefore, web apps offer options for enhanced customer support and drive customer loyalty.
Avoid Restrictions
Web apps allow businesses to release their versions, on their own time and steer away from app stores. Your business avoids app store memberships, fees, and restrictions when it comes to each software program.
Security
All businesses need to be aware of security threats with their applications. Web apps can protect websites and software programs. They are designed for more privacy and a high level of security. With so many web technologies on the market today, it can be easy to protect your app.
The final cost of your web application will ultimately depend on and be a function of the range of functions and features it will have. It can be a long-lasting and complex process, so it will require the efforts of a team of developers.
These factors affect the cost of your development process:
- Variety & complexity of features and functions
- Design features
- Number of integration
- Tech stack
- Development team experience, level of expertise, capabilities, location & rates
To start a web application project, you need a team of experienced specialists to validate your ideas and build an appropriate business strategy for product development. They are the following:
- Front-end Developers
- Back-end Developers
- UX/UI Designers
- Project Manager
- Quality Assurance Specialists
- Business Analyst
- DevOps Specialist
On average, building a front-end application and back-end infrastructure for a minimal viable product (MVP) typically takes around 3 months to 9 months. If the scope is broad, it can take a couple more months. In addition, there are additional aspects of the procedure to be aware of. Complexity and mistakes in specific areas could result in web application development lasting far too long and costing too much money. Like with all projects, without proper planning and risk mitigation, development projects can go on and on, resulting in a low-quality web app.
1. Google Docs
Google Docs is an online program. Additionally, there is a smartphone application for it. Google Docs, which was launched in 2012 as a result of the acquisition of several other web programs, is excellent for generating, reading, updating, and deleting documents.
2. Notion
Notion is a complete note-taking and collaboration web application that supports markdown. Since its 2016 debut, the item has quickly established itself as a standard in many small enterprises.
3. Mailchimp
Mailchimp is an email marketing-focused marketing automation platform. They have been around since 2001, and their platform is a very complicated online application with a lovely user interface that makes the platform seem easy to use.
In today’s digital era, an optimized solution for application development is considered to be a competitive advantage. To assist your business to grow globally, web app approach is the first action of any establishment.
With excellent IT industry experience, our IT solutions are offered which are on a par with the global standards. We understand and uphold your business to approach transformation challenges in a much easier way.
Let’s talk about your next Web App! https://spiritlabs.co/contact-us
REFERENCES:
- Blog: Web App Development in 2022: Everything You Need to Know
- Blog: A beginners guide to web application development (2022)
- Blog: How to Create a Web Application: In-Depth Guide About Development Process
- Blog: 9 Different Types of Web Applications (Examples + Use Cases)
- Blog: Web Application Development: 5 relevant types and examples
- Blog: How Long Does It Take To Build A Web App in 2022?
- Blog: Top Web Development Frameworks (Frontend & Backend)


